今天要提到的是 currying 化,
currying 化是 FP 專有的一種 function 表示方式,
他專注在處理每個 function 的 input 和 output,
而且一次執行都只帶一個參數

引用: https://medium.com/@jnkrtech/currying-and-uncurrying-in-javascript-and-flow-98877c8274ff
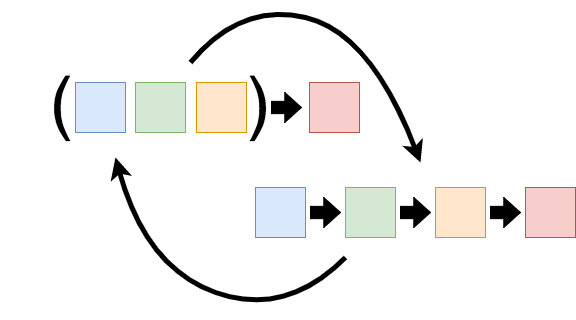
就像這張圖,每次 function 只處理一件事,依序處理下去
currying function
const add =(x)=>{
return function(y){
return x+ y;
}
}
const add2 = add(2); //function(y){ return 2+ y;}
const add3 = add2(3) // 5
可以看到使用者第一個帶入 2 的參數然後利用 clouser 的特性,
把 2 的變數存在 function(y){ return 2+ y;} 中,
再利用下一次執行這個 function 把變數相加顯出結果
這樣的好處我們只要關注每一層 function 帶的參數,
而不用去管每一層的邏輯
除了 Currying Function 還有 Partial Function,
Currying Function 就是一次傳一個參數進去,但如果是 Partial Function,
就可以傳不限一個參數,好處是可以在有些固定數量的 function 處理,
不用一層一層像 Currying Function 這樣傳進來,不過他也類似 Currying Function

引用: https://medium.com/@jnkrtech/currying-and-uncurrying-in-javascript-and-flow-98877c8274ff
const addAndMultiply = (x)=>{
return function(y,z){
return x +(y*z);
}
}
const add2 = addAndMultiply(2);
const multiply = add2(3,4); //14
之後我們會展示 Ramda.js 裡面有一些封裝好的 currying 函式可以使用
https://medium.com/@jnkrtech/partial-function-application-in-javascript-and-flow-7f3ca87074fe
https://medium.com/@jnkrtech/currying-and-uncurrying-in-javascript-and-flow-98877c8274ff
